Modelo de color CMYK
El modelo CMYK (siglas de Cyan, Magenta, Yellow y Key) es un modelo de
color sustractivo que se utiliza en la impresión en colores. Es la versión
moderna y más precisa del antiguo modelo tradicional de coloración (RYB), que
se utiliza todavía en pintura y artes plásticas. Permite representar una gama
de colores más amplia que este último, y tiene una mejor adaptación a los
medios industriales.
Este modelo se basa en la mezcla de pigmentos de los siguientes colores
para crear otros más:
- C = Cyan (azul).
- M = Magenta (Magenta).
- Y = Yellow (Amarillo).
- K = Key (Negro).
La mezcla de colores CMY ideales es sustractiva (puesto que la mezcla de
cian, magenta y amarillo en fondo blanco resulta en el color negro). El modelo
CMYK se basa en la absorción de la luz. El color que presenta un objeto
corresponde a la parte de la luz que incide sobre éste y que no es absorbida
por el objeto.
El cian es el opuesto al rojo, lo que significa que actúa como un filtro
que absorbe dicho color (-R +G +B). Magenta es el opuesto al verde (+R -G +B) y
amarillo el opuesto al azul (+R +G -B).
Modelo de color HSV
Uso
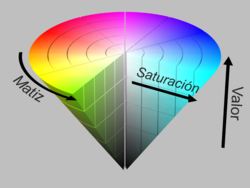
Cono de colores del espacio
HSV.
Es común que deseemos elegir
un color adecuado para alguna de nuestras aplicaciones, cuando es así resulta
muy útil usar la ruleta de color HSV. En ella el matiz se representa por una
región circular; una región triangular separada, puede ser usada para
representar la saturación y el valor del color. Normalmente, el eje horizontal
del triángulo denota la saturación, mientras que el eje vertical corresponde al
valor del color. De este modo, un color puede ser elegido al tomar primero el
matiz de una región circular, y después seleccionar la saturación y el valor
del color deseados de la región triangular.
Características
Constituyentes en
coordenadas cilíndricas:
Matiz
Se representa como un grado
de ángulo cuyos valores posibles van de 0 a 360° (aunque para algunas
aplicaciones se normalizan del 0 al 100%). Cada valor corresponde a un color.
Ejemplos: 0 es rojo, 60 es amarillo y 120 es verde.
De forma intuitiva se puede
realizar la siguiente transformación para conocer los valores básicos RGB:
Disponemos de 360 grados
dónde se dividen los 3 colores RGB, eso da un total de 120º por color, sabiendo
esto podemos recordar que el 0 es rojo RGB(1, 0, 0), 120 es verde RGB(0, 1, 0)
y 240 es azul RGB(0, 0, 1). Para colores mixtos se utilizan los grados
intermedios, el amarillo, RGB(1, 1, 0) está entre rojo y verde, por lo tanto
60º. Se puede observar como se sigue la secuencia de sumar 60 grados y añadir
un 1 o quitar el anterior:
Cono del modelo HSV.
0º = RGB(1, 0, 0)
60º = RGB(1, 1, 0)
120º = RGB(0, 1, 0)
180º = RGB(0, 1, 1)
240º = RGB(0, 0, 1)
300º = RGB(1, 0, 1)
360º = 0º
Saturación
Se representa como la
distancia al eje de brillo negro-blanco. Los valores posibles van del 0 al
100%. A este parámetro también se le suele llamar "pureza" por la
analogía con la pureza de excitación y la pureza colorimétrica de la
colorimetría. Cuanto menor sea la saturación de un color, mayor tonalidad
grisácea habrá y más decolorado estará. Por eso es útil definir la insaturación
como la inversa cualitativa de la saturación.
Modelo de color HSL
El modelo HSL (del inglés
Hue, Saturation, Lightness – Matiz, Saturación, Luminosidad), también llamado
HSI (del inglés Hue, Saturation, Intensity – Matiz, Saturación, Intensidad),
define un modelo de color en términos de sus componentes constituyentes. El
modelo HSL se representa gráficamente como un cono doble o un doble hexágono.
Los dos vértices en el modelo HSL se corresponden con el blanco y el negro, el
ángulo se corresponde con el matiz, la distancia al eje con la saturación y la
distancia al eje blanco-negro se corresponde a la luminancia. Como los modelos
HSI y el HSV, es una deformación no lineal del espacio de color RGB. Nótese que
HSL es lo mismo que HSI pero no que HSV o HSB.
Saturación
Para calcular la saturación,
simplemente divida el croma por el mayor croma para esa luminosidad.
Luminosidad
En este modelo, la
luminosidad o claridad se define como el promedio entre el mayor y el menor
componente de color RGB. Esta definición pone los colores primarios y
secundarios en un plano que pasa a mitad de camino entre el blanco y el negro.
El sólido de color resultante es un cono doble similar al de Ostwald.



No hay comentarios.:
Publicar un comentario